 展开
展开

系统:WinAll 大小:16.8M
类型:编程软件 更新:2015-04-28

想要学好网页制作就要先打好最基础的知识,比如最常用的入门网页制作软件Dreamweaver的使用方法,这是每个学习网页制作的朋友都需要知道。今天给大家带来免费的学习教程,希望能够帮助到刚接触网页制作的朋友们。下面一个就是我们最常见到的网页,在制作者眼中是这样的:

1、制作网站的流程
规划网站类型及主题搜集资料素材使用软件进行网页制作测试及发布
2、认识Dreamweaver
是当前最流行、最方便的网页设计和网站开发工具软件。
Dreamweaver:梦想编辑者。通过这个工具,实现编辑网页的梦。
Dream:梦想
weaver:织布者,织工
早期是Macromedia公司推出的“网页三剑客”之一。“网页三剑客”指的是Dreamweaver、Flash、Fireworks这三个软件,它们这三个集合起来,就像江湖中最厉害的剑客一样,成为了网站开发中的专用利器。它集网页制作和管理网站于一身的所见即所得网页编辑器,它是第一套针对专业网页设计师特别开发的可视化网页开发工具,前两年Macromedia公司被Adobe公司收购,DM CS6是最新推出的版本。
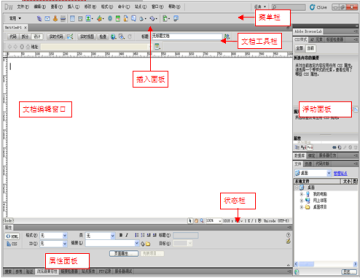
Dreamweaver的用户界面
基本网页的文件类型为HTML文档,保存的文件扩展名为 “.html”创建网页文档(HTML文档) 文件→新建→新建文档→常规→类别→基本页保存指定文件(编辑中的文件如果文件名后面带有“*”号,表示未保存) 文件→保存(或Ctrl+S)文件→另存为文件→保存全部注意:1、网页文件要用英文或数字进行命名,莫用中文。2、基本网页的扩展名为.html打开已建的HTML文档 文件→打开右击文件,选择Dreamweaver打开。拖动到Dreamweaver关闭文件 文件→关闭还未保存的网页(*),关闭时会提示你是否保存。其他操作:1)多个编辑文件的切换选择2)预览编辑中的网页 (快捷键F12)

Dreamweaver的站点是一种管理网站中所有相关联文件的工具。通过站点可以对网站的相关页面及各类素材进行统一管理,还可以以使用站点管理实现将文件上传到网页服务器,测试网站。
简单的说就是一个文件夹。在这个文件夹里包含了网站中所有用到的文件。我们通过这个文件夹(站点),对我们的网站进行管理,有次序,一目了然。
